Content сценарии и Сценарии веб-страницы
Как писалось раньше, content сценарий не имеют доступа к событиямruntime.onMessageExternaland runtime.onConnectExternal. В замен для отправки сообщений можно использовать стандартный API JavaScript. Чтобы понять как это работает, рассмотрим расширений CSandWS. Код показан в листинге 3-17 и 3-19.
На основе атрибута content_scripts файла манифеста, происходит добавление сценария на веб-страницу, которая находиться на локальном сервере. Однако данный пример возможно реализовать и без локального хоста, указав в атрибуте *.
Листинг 3-17. Chapter3/CSandWS/manifest.json
{
"manifest_version" : 2,
"name" : "Communication Demo: content-script and webpage-script",
"description" : "Показывает связь content-сценария и webpage-сценария",
"version" : "1.2",
"content_scripts" : [
{
"matches" : ["*://localhost/*"],
"js" : ["content_script.js"]
}
]
}
Примечание:
Веб-страница предоставленная для расширения запускается на локальном сервере. Несмотря на то, что основной файл веб-страницы - это PHP файл, он содержит простой HTML-код. Соответственно его можно открыть и просмотреть в браузере Chrome.
Листинг 3-18 содержит код content-сценария, который создает кнопку «Send Message» на веб-странице (Рисунок 3-22). Так же данной кнопке назначается слушатель нажатия - click. Он в свою очередь отправляет в консоль сообщение «Button clicked!», и вызывает метод window.postMessage(message,targetOrigin).
В указанном выше методе первый аргумент messageсодержит само сообщение, а второй targetOriginсодержит URI окна получателя. В данном варианте указывается адрес текущего окна: var targetOrigin = window.location.origin. Однако не допускаются значения: "file://","file://*", "", и null. Чтобы использовать API обмена сообщениями на локальной веб-странице, postMessageнужно вызвать с такими параметрами window.postMessage (сообщение, "*").
Примечание:
Для того, чтобы подключить content-сценарий к локальной веб-странице, нужно в атрибуте"matches"указать значение:["file://*"].
Независимо от указанного получателя сообщений (http://, https:// или file://), функция перехватчик должны иметь вид window.addEventListener("message", function(me){/**/}) (Листинг 3-19). Сама функция слушатель сообщений принимает объект отправленный методом postMessage, при помощи, которого можно получить доступ к передаваемой строке или объекту. Результат работы расширения показан на рисунке 3-22.

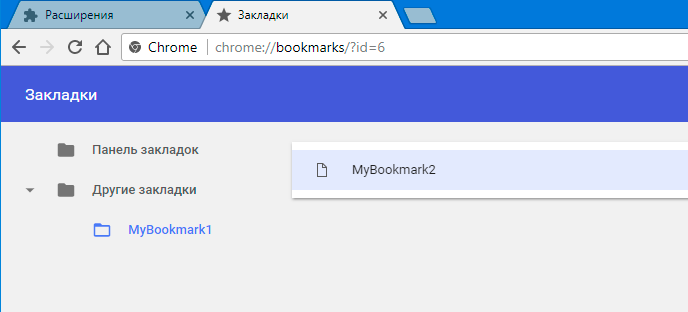
Рисунок 3-27. Демонстрация API: Bookmarks API.
Листинг 3-18. Chapter3/CSandWS/content_script.js
//region {переменные и функции}
var consoleGreeting = "Hello World!";
var targetOrigin = window.location.origin;
var message = "Test message X";
function createButton() {
var button = document.createElement("button");
button.style.width = "70px";
button.style.height = "40px";
button.style.position = "fixed";
button.style.top = "10px";
button.style.right = "10px";
button.innerText = "Send Message";
document.body.appendChild(button);
return button;
}
//end-region
//region {вычисления}
console.log(consoleGreeting);
var button = createButton();
button.addEventListener("click",function() {
console.log("Button clicked!");
window.postMessage(message,targetOrigin);
});
/*
window.addEventListener("message",function(me) {
console.log("message: " + me.data);
});
*/
//end-region
В этом расширении, инициатор сообщения является content-сценарий. Аналогичным способом можно отправить сообщение из скрипта веб-страницы.

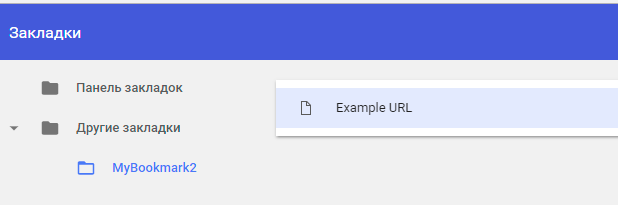
Рисунок 3-28. Демонстрация API: Bookmarks API.
Листинг 3-19. Chapter3/CSandWS/WebServer/webpage_script.js
//region {переменные и функции}
var sendMessageButtonID = "send_message";
var greeting = "Hello World!";
//var targetOrigin = window.location.origin;
//var message = "Test message Y";
//end-region
//region {вычисления}
console.log(greeting);
document.addEventListener("DOMContentLoaded",function(dcle) {
var buttonID = document.getElementById(sendMessageButtonID);
buttonID.addEventListener("click",function(ce) {
//window.postMessage(message,targetOrigin);
});
});
window.addEventListener("message",function(me) {
console.log("message: " + me.data);
});
//end-region