Компоненты, используемые для создания расширения
Расширения Google Chrome особо не отличается от другого программного обеспечения. Вы взаимодействуете с ним через кнопки (или сочетание клавиш и т.д.). Оно обрабатывает поступившие данные, и выдает результат.
Разработчикам предоставлены методы, чтобы создать пользовательский интерфейс, и функциональные возможности для хранения, обмена сообщениями, веб-запросов и т.д. Ниже перечислены компоненты, которые используются для создания расширений Chrome.
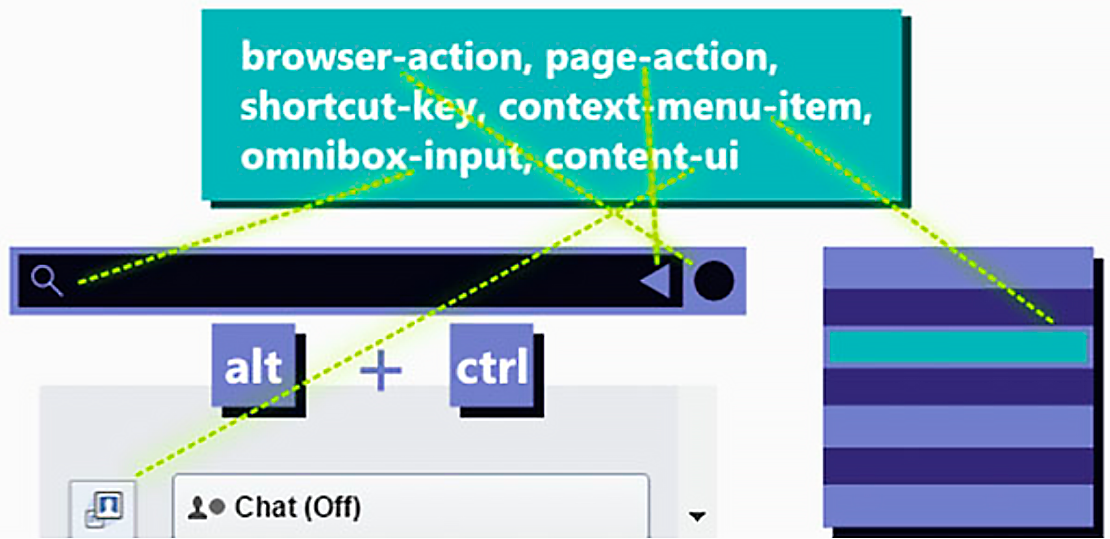
Компоненты ввода - предлагают интерактивные функциональные возможности, состоящие из UI элементов ввода, кнопки панели инструментов, сочетания клавиш, пунктов контекстного меню и т.д. Chrome расширения обеспечивают следующие компоненты ввода (рисунок 2-1):
- Browser-Action (Событие браузера)
- Page-Action (Событие страницы)
- Shortcut-Key (Быстрая клавиша)
- Context-Menu-Item (Контекстное меню)
- Omnibox-Input (Адресная строка)
- Content-UI (Контент интерфейса)

Рисунок 2-1. Компоненты ввода для создания расширений Chrome.
Компонент скриптов - содержат логику приложения. Есть три типа:
- Event scripts (Фоновые скрипты) - Сценарии событий
- Popup scripts – Поверхностные скрипты
- Content scripts – Сценарии контента
Примечание:
Каждый тип сценария выполняется отдельно и изолировано. Например, поверхностный сценарий не может использовать переменные и функции, определенные в сценарии событий, и наоборот. То же самое справедливо и для других пар скриптов. Единственный способ взаимодействия является обмен сообщениями, с которыми вы познакомитесь в следующей главе.
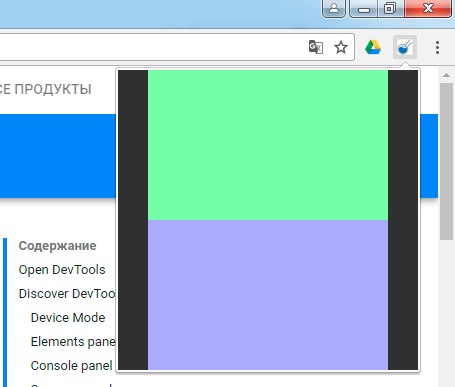
- Popup компонент – это компонент для взаимодействия с пользователем через интерфейс виде всплывающей панели. Сама панель состоит из HTML-страницы (смотри рисунки 2-2).

Рисунок 2-2. Всплывающее окно Browser-Action.
- Popup скрипты – это обычные файлы JavaScript, которые используются во всплывающем окне расширения. Обратите внимание, что код скрипта не встраивается в HTML-страницу, то есть данная строка
<script>alert('Hello World');</script>выдаст сообщение об ошибке. - Таким образом, popup скрипты могут быть добавлены только через тег <script> с атрибутом
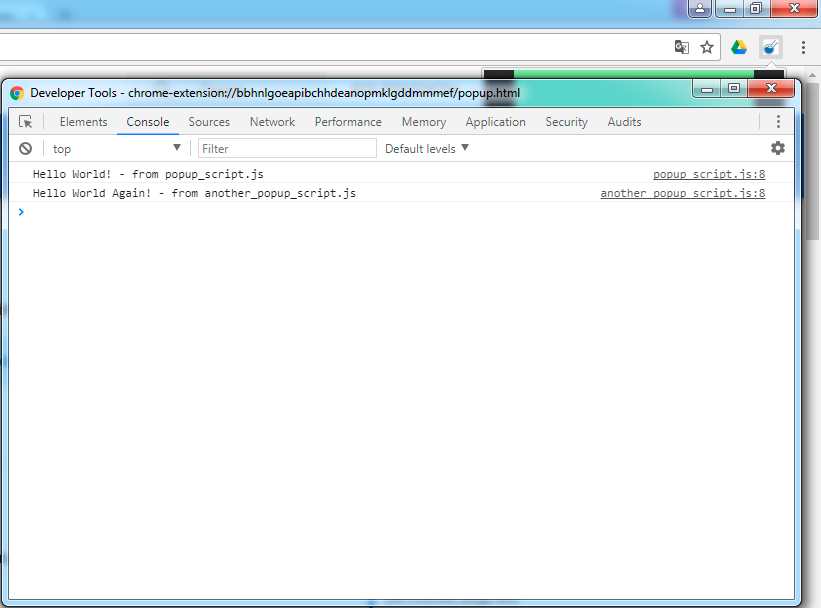
src, как показано в примере:<script src="popup_script.js"></script>. Это позволяет сделать код модульным (смотри листинг 2-1), и эти сценарии не сольются в один при загрузке расширения. В окне отладки DevTools, в панели Console при выводе сообщений сценариями, они будут классифицированы, как показано на рисунке 2-4.
- Popup скрипты – это обычные файлы JavaScript, которые используются во всплывающем окне расширения. Обратите внимание, что код скрипта не встраивается в HTML-страницу, то есть данная строка

Рисунок 2-4. Инспектирование Popup: панель Console.
- Popup сценарии имеют доступ к API расширения Chrome, стандартному JavaScript API, и к API-событий, которое позволяет прослушивать и реагировать на события DOM всплывающего окна.
Листинг 2-1. Глава 2 /HelloBrowserAction/popup.html.
<head>
<!-- Следующий тег будет проигнорирован -->
<title>HelloBrowserAction (Custom)</title>
<!--
<script>
// Данное предупреждение не будет показано
alert('Hello World');
</script>
-->
<!-- Правильный способ подключения сценариев -->
<script src="popup_script.js"></script>
<script src="another_popup_script.js"></script>
<style>
...
Примечание:
При отладке Popup окна расширения через DevTools, в панели Sources могут не отображаться скрипты, для исправления данной ситуации достаточно обновить панель при помощи кнопки F5.
- Манифест – это файл JSON формата с именем manifest.json, в котором предоставлена важная информация о расширении для браузера Chrome.
В данном файле так же указывается какие элементы API разрешено использовать в расширении.
Для создания простого расширения нужно папку с манифест файлом, который содержит следующие параметры:- manifest_version - версии формата манифест файла (на данный момент это 2)
- name - имя расширения, например: HelloBrowserAction
- version - версия расширения, например: 1.2